블로그 만들기 with. Astro, Github Pages
새해가 되었다.
신년 맞이 또 새로운 도전 욕구 뿜뿜.
블로그를 다시 써보자!
원래 공부를 시작하기 전 방청소 하듯… 티스토리 스킨도 바꿔보았지만
이번에는 Github Page를 활용해서 블로그를 만들어 보기로 헀다.
테마 고르기
나의 테마 선정기준은 “심플”
그리고 무료여야 한다. (돈 없음)
React
Nextjs
Astro
Jekyll
Nextjs starter template, Astro Theme
Astro도 Nextjs처럼 theme hub가 있더라고용
테마 찾으시는 분들은 추가로 참고해도 좋을 것 같아요
대망의 결승전
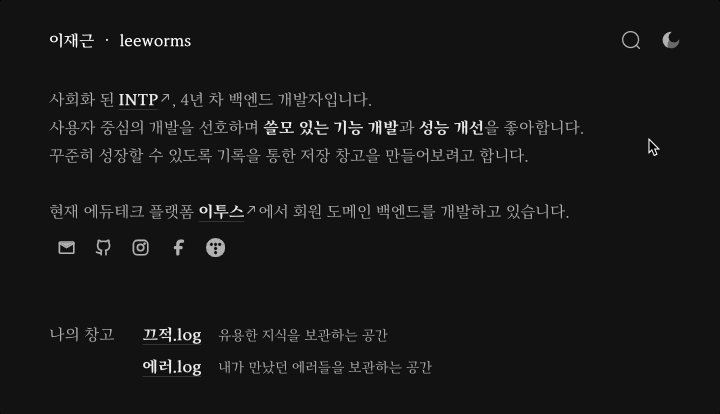
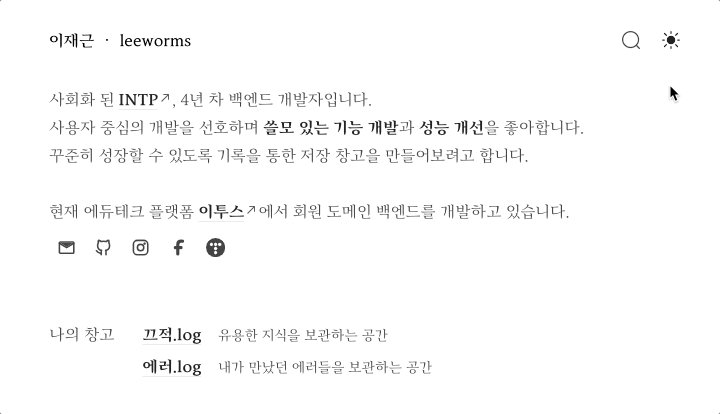
두 가지 테마 모두 심플하고 사용하기 편했지만 우승은 지금 적용한 이 슈퍼 심플 테마가 되었다.
메인 페이지를 처음 보자마자 심플함을 넘어선 평온함이 느껴졌다.
그리고 이 테마의 주인장이신 평안님 블로그를 둘러보다가 만드신 다른 테마들도 많은 걸 발견.
https://bepyan.me
https://bepyan.github.io/
https://bepyan-me.vercel.app/
선택한 이 테마가 버전2인데 버전1도 나는 마음에 들었다.
버전1과 버전2 2개중 고민하다가 결국 섞어 쓰기로했다.

소스도 무료로 풀어주셔서 커스텀을 시작! 해보자 했는데..
저는 astro라는 프레임워크를 처음봤어요.. (Next.js도 안써봄)
뭐 어쩌겠어요.. 커스텀하려면 살펴봐야겠죠..!
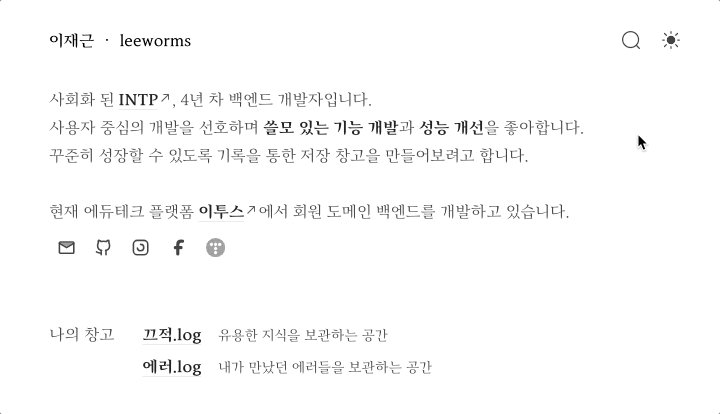
미리보기

나도 닉네임을 만들었다.
leeworms lee(이) + worms(재근) 이다…

worms(재근) 검색하면 지렁이가 나오는데
leeworms 이 영어도 뭔가 지렁이가 머리들고 있는 거 같아서
파비콘도 만들어봤다. ( 쫌 귀엽지 않나요? )
테마 커스텀
크게 바꾼 부분은 없지만 조그만한 부분을 바꿔보았다.
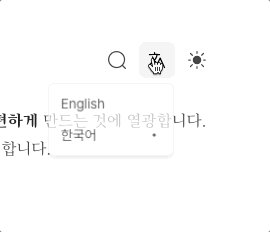
먼저 저는 영어와 친하지 않기 때문에 영어로 쓸 글이 없어요.
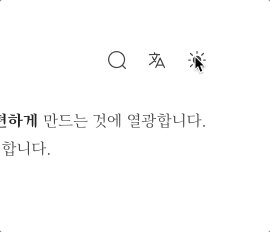
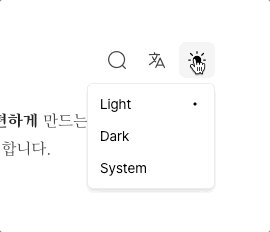
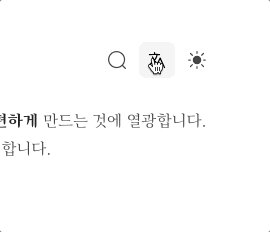
그래서 번역 버튼을 없애고, 토글 버튼을 추가하여 드롭 박스 버튼 역할을 대신 하게 했습니다.

메뉴 부분 UI도 조금 바꾸고 뒤로가기와 홈 버튼을 추가했습니다.



페이지 하단 부분에 적용한 테마의 레포지토리 정보를 남길 수 있게 추가를 마무리로 디자인 수정은 여기까지.
데이터 추가
검색엔진에 등록하고 싶어서 메타태그를 변경하고, 사이트맵을 추가했다.
깃허브 댓글 기능을 나의 레포지토리 정보로 변경.
배포하기
배포는 Vercel, Github page 두 가지 고민하다가 Github page로 결정.
기존 Ruby 기반 Jekyll 테마를 사용하고 있었는데, 이걸 밀고 갈아 끼우기로 했다.
배포는 Astro 공식 문서를 참고하여 진행.
Github Actions 도 처음 사용해봤다.
deploy.yml 추가 작성 후 푸시하니 자동으로 배포 파이프라인이 실행 되었다.
...
sh: 1: bun: not found
Error: Process completed with exit code 127.
bash근데.. 자꾸 bun이 없대.. bun이 뭔데요..ㅜㅜ
bun은 Node 또는 Deno와 같은 JavaScript 런타임 및 패키지 관리자.
Local 환경은
https://www.npmjs.com/package/bun -> Supported Platforms
내 os 맞게 설치하니까 정상적으로 빌드가 되었다.
Github Actions Job Step은 bun github 참조
https://github.com/oven-sh/setup-bun
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout your repository using git
uses: actions/checkout@v4
- name: Install Bun in GitHub Actions
uses: oven-sh/setup-bun@v2
with:
bun-version: 1.1.34
- name: Install, build, and upload your site
uses: withastro/action@v3
yaml이렇게 bun을 설치하고 다시 푸시하니 정상적으로 배포가 되었다ㅎㅎ
+ Warning 제거
Deprecation [legacy-js-api]: The legacy JS API is deprecated and will be removed in Dart Sass 2.0.0.
맺으면서
역시 새로운 환경 박치기는 항상 재미있다.
이제 블로그도 완성되었으니, 글만 좀 주기적으로 잘 쓰면 될 것 같다.
개설한 김에 도메인도 구매해서 연결해볼까 했지만, 이 돈은 치킨을 사먹기로 했다 ㅎㅎ